Apple Vision Pro設計解析(最終集)-無障礙設計

前言
在前篇文章中,我們討論了如何利用空間音訊(Spatial Audio)設計更具沉浸感的體驗。而在本篇文章中,我們將討論到空間性設計平台的無障礙設計原則。
Overview
雖然空間性設計通常包含了很多視覺和手勢操作,但這並不代表空間性設計體驗一定只能經由這些互動才能使用。事實上,空間性設計在無障礙的設計上是有很大的潛能的,就如同身障者能夠與真實世界通過不同的方式互動,我們在設計時,應該要考慮到不同能力的使用者,讓你的應用程式能夠被所有人使用。
Make sure the experiences that you’re building include everyone.
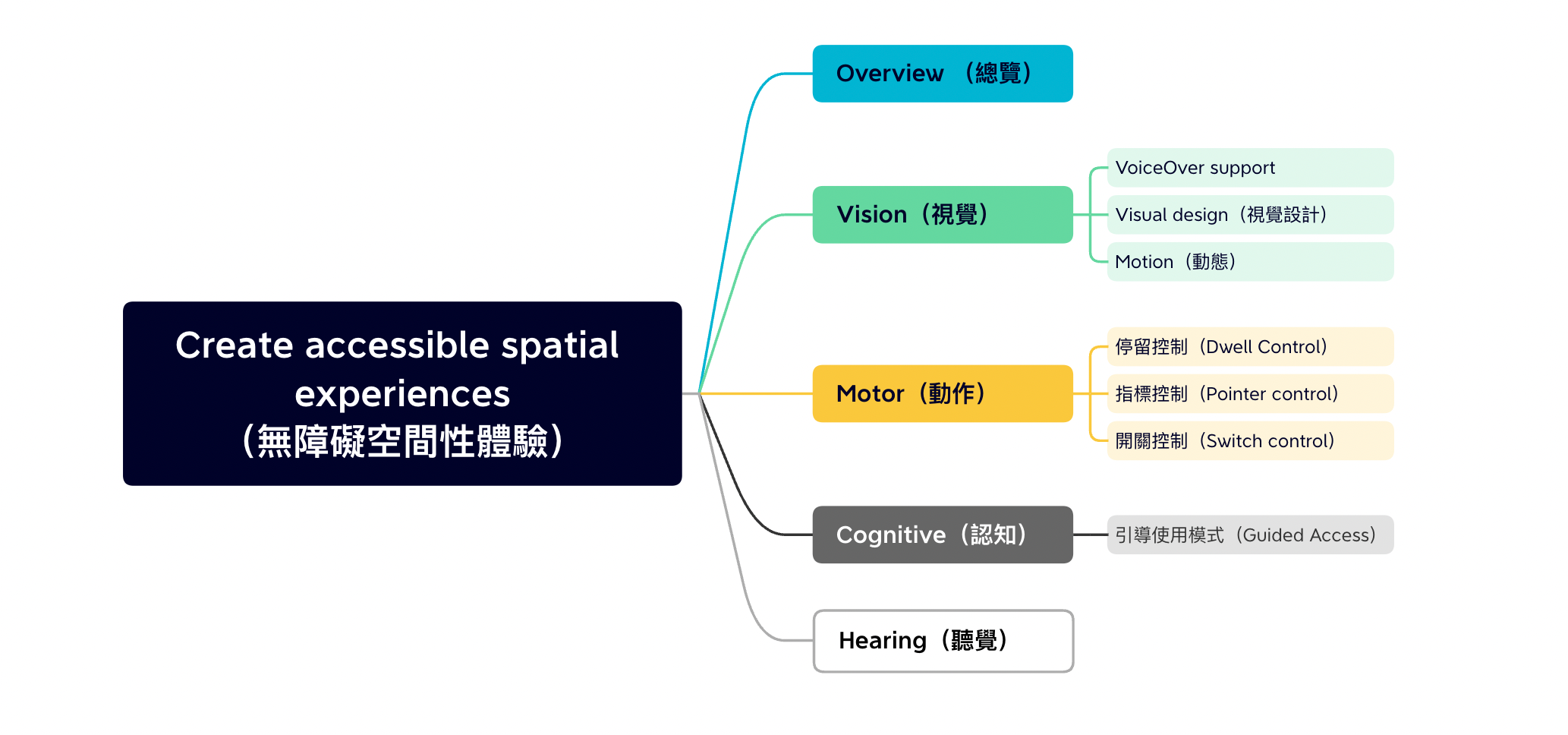
在進行更深入的討論之前,依照慣例,我們先為大家整理出本集的主題架構:

Vision
VoiceOver support
在這個平台中,VoiceOver 通過辨識不同手的不同手勢來執行不同的動作。在預設的狀況下,你可以通過捏合右手食指和拇指來移動到下一個元件;或是捏合右手中指和拇指來移動到前一個元件;如果是要觸發元件的話,你可以捏合右手無名指和拇指或是左手拇指和食指(看到這裡的我不禁震驚於 Vision Pro 手勢辨識的精確度)。

當 VoiceOver 啟用時,為了確保使用者能夠安全地透過 VoiceOver 預設動作去探索而不會被其他動作打斷,不會接受額外的手勢輸入。Vision Pro 有提供另一種模式,直接手勢模式(Direct Gesture Mode),這個模式允許使用者使用你定義的手勢去進行操作。

當我們在進行空間性設計的 VoiceOver 互動時,要注意以下幾件事情:
- 清楚地告訴使用者什麼元件可以互動、以及這些元件的位置
- 宣告重要事件,如內容的變動或是環境的更換,讓使用者知道現在發生了什麼
- 利用聲音來給予互動的回饋,讓體驗一樣很有趣
Visual design
當我們在進行視覺設計的時候,要記得維持視覺上的無障礙性:
- 支援動態字型
- 在大尺寸文字的顯示上應有替代排版
- 前景與背景色之間應有至少 4:1 的對比度
在空間性設計中,我們可以使用錨點將 UI 元件固定在空間中特定的位置,也可以將這些錨點設置在你的虛擬相機中,讓他隨著你的頭移動。頭部錨點對於視力較弱者可能會有不同程度的影響,設計錨點定位的時候可以考慮以下幾件事:
- 盡量將錨點定位在空間中,而不是虛擬相機
- 不要將重要資訊放在頭部錨點
- 如果頭部錨點是你的體驗的最佳模式,請記得提供替代方案,讓不同能力的使用者都能使用
舉例來說,控制中心在折疊狀態時使用頭部錨點,我們可以看到當你移動你的視線的時候,控制中心始終都會保持在你的畫面中,雖然這樣可以讓大部分使用者很容易開啟控制中心,但是對於視弱者並不是這麼一回事。就如同下圖左所看到的,當我們眼睛看得並不是很清楚時,控制中心的按鈕就像是一個綠色點點。

而替代方案便是使用頭部錨點的變焦鏡頭,它可以幫助我們將內容放大。當我們使用變焦鏡頭時,控制中心會定位在空間中,因此我們可以通過移動變焦鏡頭去放大對應的內容。
Motion
在動態的使用上,因為有些人會容易產生暈眩或是感到不舒服,在設計時應避免快速、大幅度、或是轉來轉去等花俏的動態。如果必須使用,請務必要提供替代方案讓使用者能夠減少動態,或是多利用淡入淡出。

Motor
停留控制(Dwell Control)
在預設情況下,空間性設計平台中的物件是經由眼睛和手來觸發的,我們可以看向一個元件,然後透過手勢來與之互動。然而並非所有人都能夠通過這樣的方式與空間性平台互動。

停留控制提供了一個替代方案,讓使用者可以不使用手來進行互動,停留控制支援點擊、滾動、長按、拖曳四種操作模式,所以你的應用程式應該也要能夠通過這四種行為來進行互動,這樣使用停留控制的使用者就不會被排除在外。

先前提到的小遊戲(Happy Beam)中,我們使用了手勢來進行操作,同樣的,他也可以使用其他的操作方式,當我們選擇使用縮放手勢或藍芽裝置進行操作時,我們可以看到原本使用手勢發射的愛心,現在變成使用愛心砲台發射了,這樣使用單手或停留控制的使用者也都能夠遊玩這個小遊戲。
指標控制(Pointer control)
指標控制允許使用者能夠通過眼睛以外的方式來控制系統焦點。舉例來說,你可以使用眼睛、頭部、手腕、或是食指來作為輸入方式。

開關控制(Switch control)
並非所有人在使用空間性平台的時候都能自由的移動,開關控制運許使用者能夠通過鍵盤或快捷鍵操控來滾動頁面。

在這邊有兩個設計重點提醒大家:
Use head-anchored content sparingly
因為你也可以使用頭部的移動作為操控方式,所以請小心使用頭部錨點內容。
Allow multiple avenues for physical interaction
我們永遠不知道使用者在操作你的應用程式時,擁有什麼樣的身體障礙,所以請允許多種操作途徑。
Cognitive
引導使用模式(Guided Access)
引導使用模式可以通過限制使用單一應用程式幫助使用者提升專注度,並且盡量減少分心。通過這些調整,可以幫助使用者專注於他們現在任務,減少分心或是離題。

Immersive content can promote focus and attention.
對於需要認知輔助的使用者,沉浸式的內容可以推動使用者的專注和注意力。有些使用者需要更多的時間和幫助來學習複雜的手勢操作,因此我們可以將介面設計成大家較為熟悉的模式,並保持一致,來讓我們的設計更好上手。有些人可能會需要更多的時間來進行操作,因此盡量不要設定時間來限制使用者必須快速學習這些操作方式,請記得保持彈性。
Hearing
在空間性體驗中,聲音很常被用來打造沈浸式體驗,而對於失去聽力的使用者,我們可以通過提供符合內容的說明文字,來幫助他們獲得資訊。我們可以通過一次顯示說明文字,來打造一個良好的無障礙體驗。使用滾動式說明文字可能會使易讀性下降。

使用者可以自定義他們裝置中的說明文字,使用者可以調整文字的大小、顏色、粗細等,讓說明文字能夠以讓他們最好閱讀的方式呈現。

在設計說明文字的時候要注意以下幾點:
- 提供高品質的說明文字
- 說明所有的內容,包括音樂和音效
- 視覺化顯示音源,幫助使用者定位聲音的方向
結語
本集為大家整理了空間性設計平台中無障礙設計原則,在原影片中,可以聽到講著們不斷地強調 “這個平台是為所有人打造的”,設計師可以通過提供多種操作途徑,讓不同能力的使用者都能使用空間性平台。這篇文章中提到的很多功能,如引導使用模式、停留控制等等都可以在 Apple 的其他裝置上使用,所以如果大家想更深入的了解這些功能的操作方式,可以去操作看看喔!
經歷三週,我們終於詳細的完成這六篇的Able Vision Pro空間性設計解析,雖然本文標題為最終章,但我們相信這僅僅是一個開始,接下來的每一年,相信Apple都會在WWDC中持續擴大空間性設計宇宙,而ABLE也期待在往後的發表會上,都能用最迅速、最詳細的方式撰寫解析文章,幫助大家最快時間掌握詳細的設計資訊!
附註
本集原始影片連結:https://developer.apple.com/videos/play/wwdc2023/10034
關於Apple Vision Pro的其他設計重點介紹與更多數位設計相關文章,歡迎至ABLE部落格(https://blog.able.cool)閱讀與分享!

